
Why do you need to test a website?
At DOTSENKO.PRO, a digital agency, we specialize in the creation, improvement, and support of websites and portals. One crucial stage in our workflow is testing, which allows us to identify errors that could adversely affect the performance of the resource.
In this article, we will discuss what testing entails, the various types of testing, and the advantages and disadvantages of automated versus manual testing.What is a site testing procedure?
Site testing involves evaluating the pages and business logic of a project in several ways:
- checking the quality of pages;
- testing download speed;
- verifying display on different devices and browsers;
- conducting usability testing, among other checks.
A QA engineer is responsible for site testing. They are involved from the creation of the terms of reference and develop a test plan and test cases. As each stage of work is completed, it undergoes testing. Upon project completion, a comprehensive test of functionality and business logic is conducted to ensure compliance with the terms of reference.
Having established the importance of site testing, let’s explore the types of testing.
Types of testing
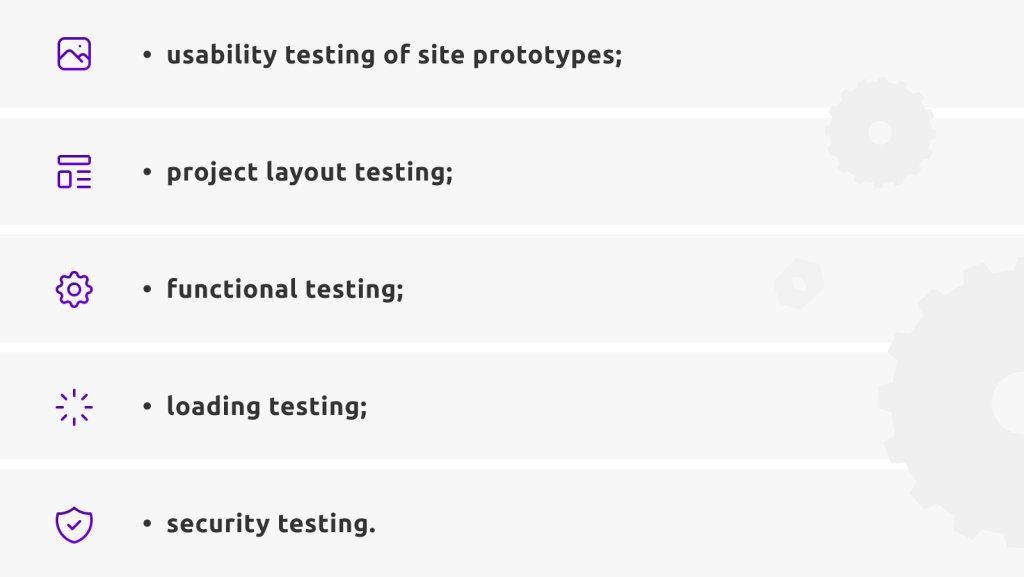
There are 5 main types of testing:
The QA engineer determines the testing strategy for the project and may add additional types to the work plan if necessary. Below, we delve into the main types of testing.
This testing occurs during the site prototyping stage. The UX designer and QA engineer evaluate how user-friendly the resource is. Testing addresses the following questions:
- Is the main purpose of the site and its functionality clear;
- Is navigation user-friendly;
- Does the user have a positive experience while using the resource.
In the second stage, specialists compare "live" and static layouts. The QA engineer checks whether all elements of the future site have been correctly implemented. For example, they verify:
- The availability of all blocks and their placement;
- Styles and rules for using text elements: headings (H1-H6), subheadings, numbered and bulleted lists, tables;
- Color styles of functional and non-functional objects;
- Styles of interactive elements: links, buttons, fields, tables, checkboxes, and radio buttons.
At this stage, the project layout is also tested. Each device has a unique screen resolution, and while they are standardized, there are many variations. Therefore, the site must be tested across key screen resolutions. During this testing phase, the specialist conducts the following tasks:
- Viewing the site in different browsers and their versions;
- Checking the correct display of site pages on monitors and screens with various resolutions;
- Ensuring proper mapping of all site elements across different browsers and screen resolutions.
In this stage, pre-developed test cases guide the specialist in conducting site testing. This process can be time-consuming, as it requires checking each implemented functionality and all scenarios of complex business logic. For example, what happens if a user does not fill in all the fields in the feedback form? Does the method of delivery and payment change based on the user's location? There are certain basic checks that a QA specialist must perform. For example:
- Testing user forms;
- Verifying navigation for compliance and checking for broken links;
- Checking search functionality and the relevance of results;
- Adding, deleting, and editing product listings;
- Testing the search and purchasing processes.
The purpose of load testing is to check for and prevent unexpected shutdowns of the resource during peak traffic times. This testing is carried out using specialized software. If the download speed under load remains within acceptable limits, the test is considered successful. We use JMeter for our projects; what about you?
The aim of security testing is to identify vulnerabilities in the site against various types of attacks. Different types of malicious attacks are simulated for each type of website. Security testing assesses how a resource might be compromised and evaluates the overall security of the resource, particularly concerning the protection of confidential customer data. During a security audit, tests include:
- Access control checks;
- Error handling mechanisms;
- Server configuration assessments;
- Authentication diagnostics, among others.
We use the Acunetix Web Vulnerability Scanner to conduct security testing.
Which testing method is better: automated or manual?

There are many types of testing, categorized by approach, goals, and system knowledge. In this article, we will compare two popular testing types: automated and manual. Automated testing involves a QA engineer using specialized software to create tests that can be run automatically. In contrast, manual testing relies on the specialist simulating potential user behavior on the site without using software. Let’s examine the advantages and disadvantages of each testing type in more detail.
Advantages:
- Elimination of Human Error: Programs do not make mistakes due to inattention.
- High Speed: Software can process tests in a matter of minutes, a task that may take a QA engineer several hours.
- Off-Hours Testing: Automated testing can occur outside regular working hours based on pre-written scripts, allowing testers to analyze results during work hours.
- Automated Reporting: A report on testing outcomes is generated automatically.
Drawbacks:
- Development Time: Creating test scripts requires significant time investment.
- Maintenance Needs: If business logic changes in the project, tests must be updated, increasing the time spent on testing.
- Specialist Requirements: Conducting automated testing requires a highly qualified specialist.
- Rule-Based Limitations: Automated testing strictly follows the rules, so it may miss unexpected errors that a specialist might catch.
Advantages:
- Holistic Evaluation: Specialists assess both functionality and design, which helps identify and rectify potential shortcomings.
- Holistic Evaluation: Specialists assess both functionality and design, which helps identify and rectify potential shortcomings.
- Cost-Effective for Stable Projects: If your project does not require frequent updates or new features, manual testing can save time and reduce costs.
Drawbacks:
- Human Factor: There is a risk of errors due to inattention.
- Longer Testing Duration: Manual testing takes longer than automated testing, assuming that test scripts are already in place.
The optimal testing method is determined based on the project’s objectives and development plans.
Conclusion
Website testing is a critical stage in development. For successful online business operations, clients need a professional resource tailored to their goals and objectives. Testing helps identify and eliminate issues and shortcomings before the project officially launches. To ensure guaranteed success, it is essential to choose the appropriate testing method based on the project's goals and requirements.


