
Does your product need a design system and how to create one?
In the rapidly developing digital product market, a design system has become a key tool for efficient and consistent interface design. But how can you tell if your product needs a design system? And if so, how do you create one properly? In this article, we, the DOTSENKO.PRO team, will explain the advantages and disadvantages of using a design system and offer a step-by-step guide for creating one.
What are design systems and their benefits
A design system is a powerful tool in a development team's arsenal, representing a collection of rules, principles, and components aimed at creating a unified and scalable style and design consistency for a product or service.
While it may sound a bit complex, a design system helps maintain stylistic unity and ensures effective collaboration among all team members, simplifying the process of coordination and implementing changes by providing ready-made templates and components that can be used. This approach reduces a company's development costs, while users enjoy a consistent and seamless experience, ultimately increasing their loyalty to the brand and product.
Situations where a design system is useful:
-
Consistency: a design system ensures a uniform style for all product elements, guaranteeing a consistent user experience.
-
Efficiency: using a design system enables quicker creation of new pages, screens, or product components through ready-made templates and components.
-
Ease of implementation: changes to the design become simpler with a design system, as modifications in one place (e.g., in the main style file or component library) are automatically applied across all elements using this system.
-
Error reduction: standardized and reusable components in design systems help minimize errors when creating new elements and enhance design quality.
-
Improved team communication: a design system serves as a clear and common source for collaboration between designers, developers, and other project participants, easing communication and understanding of project requirements.
When a design system may not be necessary
A design system might be unnecessary or ineffective in the following cases:
-
If you have a small project without many pages, screens, or components.
-
If you have limited budget and resources; the creation and maintenance of a design system might be impractical.
-
If you are on a tight development timeline, creating a design system could take more time than developing individual pages or screens.
-
If each page or screen has a unique design, a design system could restrict creative freedom.
-
If simple alternatives suffice, such as using component libraries (e.g., Bootstrap).
Ultimately, the decision to use a design system depends on the specific needs and characteristics of the project.
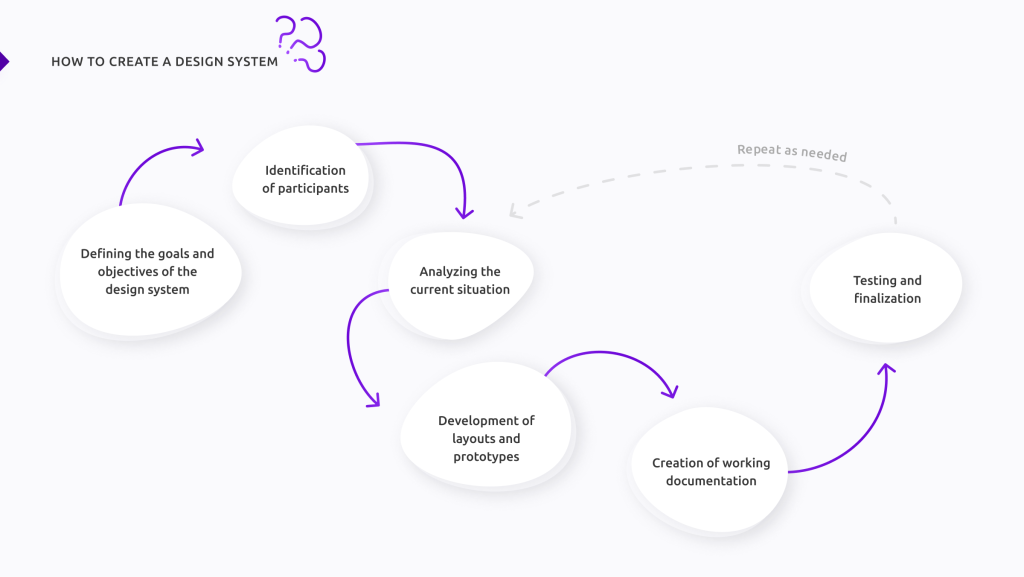
How to create a design system
Building a design system, like other large tasks, is easier when broken down into smaller stages. Before starting, think about who should be involved in creating the design system and how team members can effectively collaborate. Once the necessary team is formed, consider the design language that will unify color palettes, fonts, design principles, and more. This visual design language will be the basis of your UI library set of components that can be combined to create the interface.
Let's look at how to start building your own design system.

Goals and objectives of a design system
Before starting, define why you need a design system and what problems it should solve. For example, you may want to improve user experience, speed up development, or standardize the brand visual language.
Participants
The minimal necessary team includes designers (to develop the system visual elements) and front-end developers (to create the modular and coded components).
Including content managers (for tone, voice, and communication style), researchers (to share user needs), and product managers (to ensure the system meets user needs) will be highly beneficial. The involvement of different department representatives ensures a comprehensive view of the project.
What do you have?
Try to find resources to assess the current situation. Evaluate the current state of your product or service: which design elements or components already exist, how effective they are, and whether they align with your goals.
Component library
Collect, create, and develop (as needed for each project) a component library that includes all essential UI elements such as buttons, forms, cards, modal windows, etc. This will speed up development and ensure design consistency.
Mockups and prototypes
With many components at hand, create mockups and prototypes to see how the product will look after the new system is implemented.
Documentation
A challenging but essential step for which team members will be grateful. Document all design elements, rules, and examples of their use. This helps everyone understand and use the design system correctly.
Testing and refinement
Test the new system with users to ensure it works as expected and meets audience needs. Feedback and analytics help identify issues and areas for improvement, forming a list of necessary adjustments. This cycle should be repeated regularly to keep the design system aligned with user needs.
Examples of design systems
Airbnb a design system for the major housing rental aggregator.

Atlassian helps create simple, intuitive, and attractive applications for the Atlassian ecosystem.

Material Design Google's design system, one of the most comprehensive globally.

Microsoft Fluent Design guidelines and code examples for creating Windows applications.

Carbon open-source design system for digital products.